【Final Cut Pro】超簡単!テキストのアウトラインを2重にする方法(プラグインなし)

プラグインを使用せずにテキストのアウトラインを2重する方法を知りたい!
プラグインを使用せずに簡単にアウトラインを2重する方法を紹介します。
Contents
アウトラインを2重にする方法
いつも通りにテキストと1重のアウトラインを設定

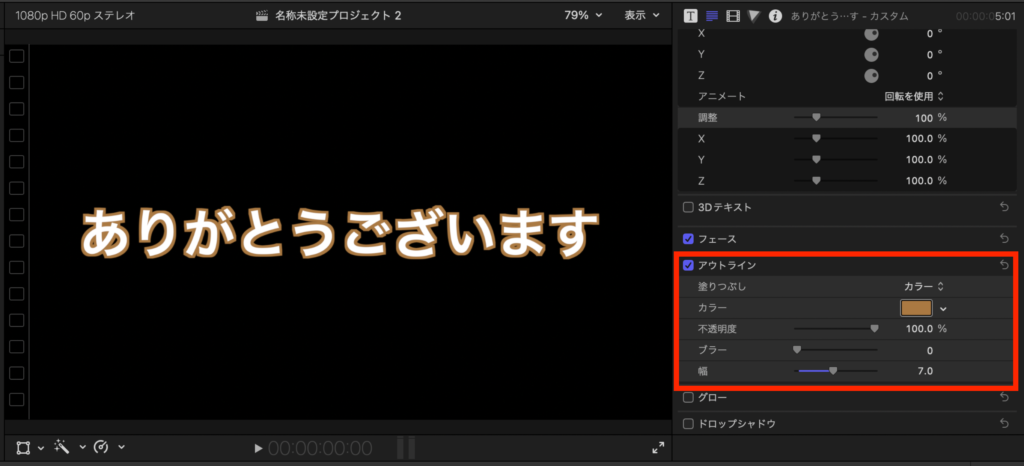
適当にテキストを入力し、アウトラインを設定します。
今回は「ありがとうございます」に茶色のアウトラインを「幅 : 5」で設定しました。(ここに関しては皆さんの入力テキストやカラーは自由です。)
2重のアウトラインを設定する方法

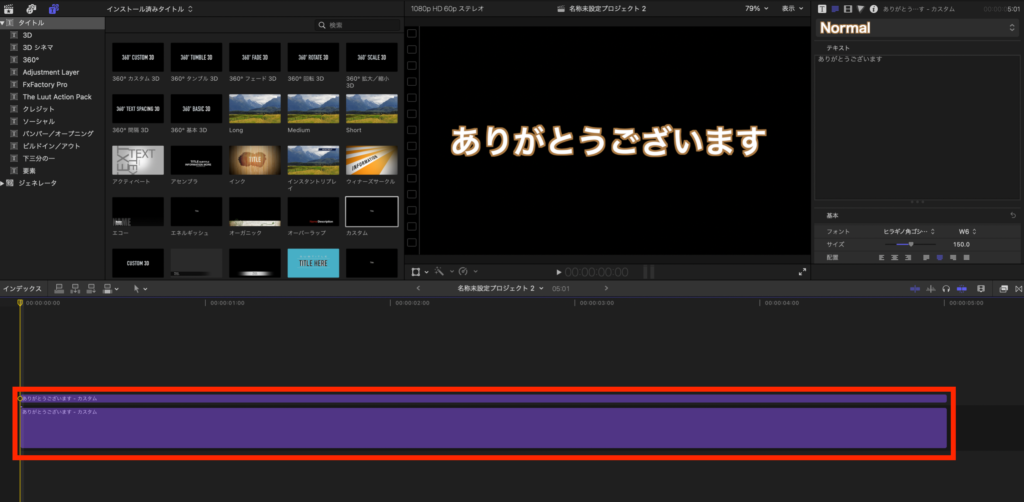
1重のアウトラインのテキスト入力が完了したらタイムライン上のテキストをコピーし、元のテキストの下にペーストします。

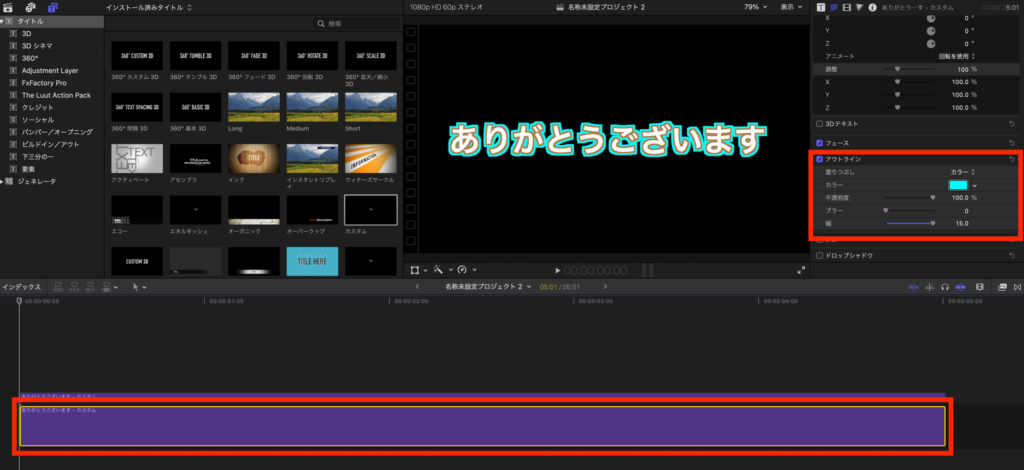
タイムラインの下にペーストしたテキストを選択し、2重目のアウトラインのカラーを設定します。今回の場合は「シアン」という色を選択しました。
その時、テキストが単に重なっているだけなので、2重目のアウトラインの「幅」を1重目のアウトラインより大きくすることでテキストが2重になります。
※「幅 : 15」でちょうどいい2重目のアウトラインになりました。テキストスタイルによりますが1重のアウトラインの幅より+10程度が良さそうです。
これで、プラグインを使用せずに2重のアウトラインでテキストを作成することができます!
2重のアウトラインを設定後に、位置を変更したい場合
今回の場合は、タイムライン上にテキストが2つあるので設定後に位置の変更や大きさの変更は注意が必要です。
その方法も合わせて紹介します。

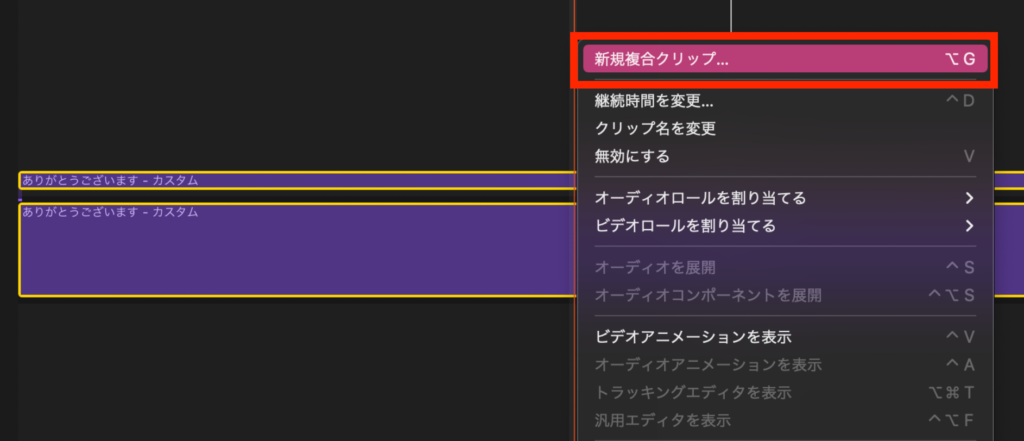
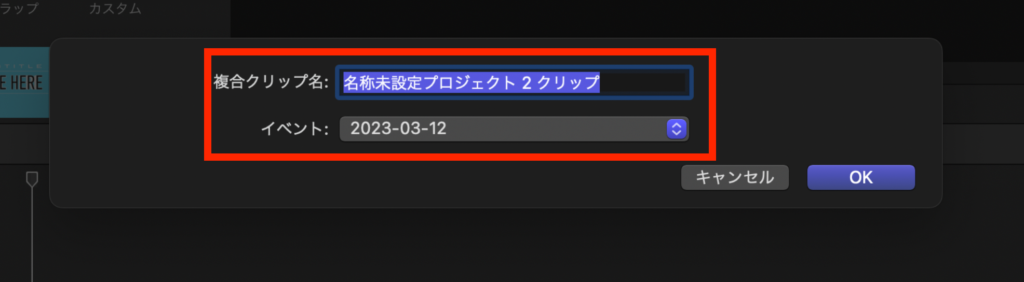
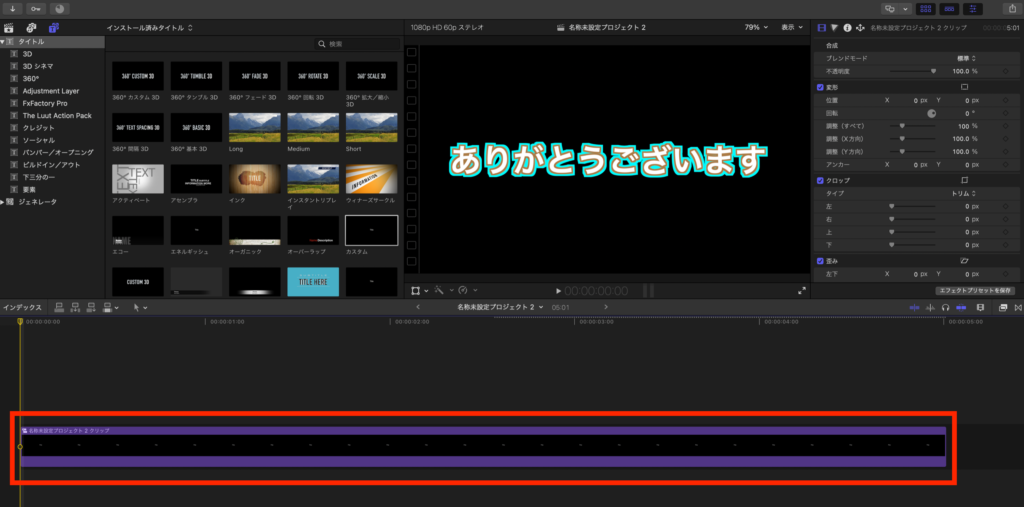
設定したテキスト2つを選択し、右クリックで「新規複合クリップ」を選択します。

「複合クリップ名」を任意で設定し、「OK」をクリックします。

そうすることでタイムラインにあった2つのテキストが1つの画像のように識別することでできました。

そうすることで、1重のアウトラインと2重のアウトラインの2つを同時に編集することができます。
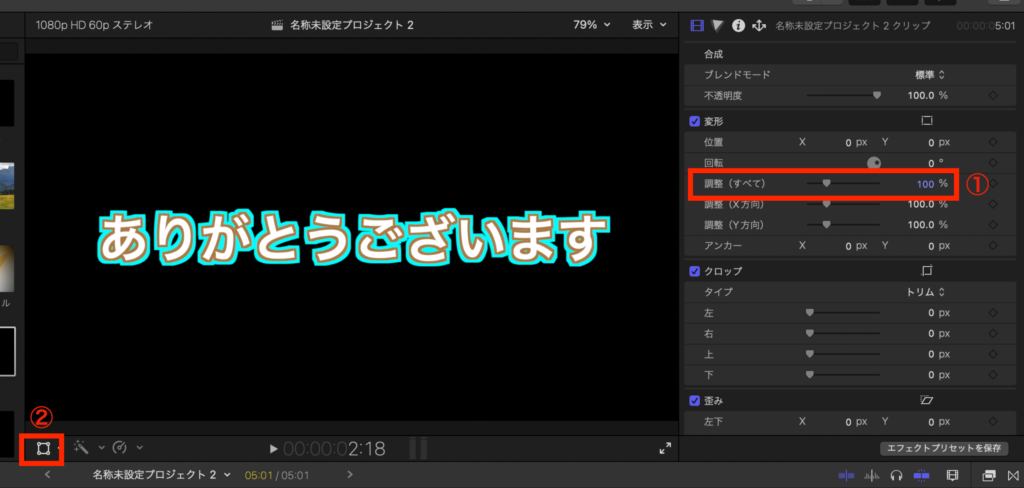
①の「調整(すべて)」でテキストの大きさを変更
②のロゴをクリックすることで位置を変更 ※大きさも変更可能
①〜②の手順で大きさもテキストの位置も自由に編集することができます。
まとめ
以上で、Final Cut Pro上でプラグインを使用せずにアウトラインを2重にする方法を紹介しました。この機会に視認性の上がるテキスト編集をしてみてはいかがでしょうか。








ディスカッション
コメント一覧
まだ、コメントがありません