【Final Cut Pro】YouTubeサムネイルを作成する方法

Adobeソフトを使用せずにFinal Cut ProでYouTubeサムネイルを作成したい!
そんな方向けに今回は、Final Cut Pro上でYouTubeサムネイルを作成する方法をご紹介します。
\今回の記事の概要/
- YouTubeサムネイルの推奨サイズでの書き出し方法
- YouTuberのサムネイルのように2重アウトラインのやり方
- 人やモノをトリミングする方法
Contents
YouTubeサムネイルの推奨サイズ・形式
まずは、YouTubeが推奨するサムネイルの画像サイズや解像度を説明します。
- 解像度: 1280×720(最小幅が 640 ピクセル)
- アップロードする画像ファイル形式: JPG、GIF、PNG など
- サイズ: 動画の場合は 2 MB 未満、ポッドキャストの場合は 10 MB 未満
- アスペクト比: できるだけ 16:9 を使用する
引用:YouTube で動画のサムネイルを追加する – YouTube ヘルプ
上記の要件に合うようにFinal Cut Pro上で「プロジェクト」の設定を調整します。最近ではYouTubeにアップロードする動画の解像度が「1080p」が当たり前になり、または「4K」で収録している方も多いのではないでしょうか。
なので今回は「4K」のプロジェクトから720pに変更する方法を先に紹介します。
解像度を1280×720にする

4K動画でも1080p動画でも操作は同じ手順となります。
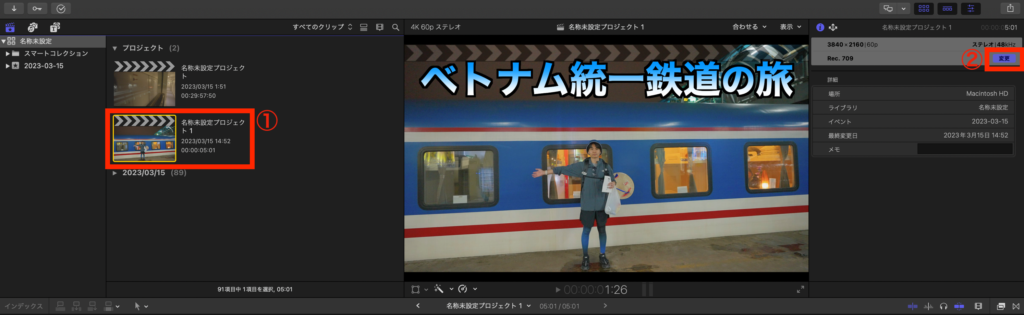
①該当のプロジェクトを選択
②画面左側の「変更」をクリック

クリックすることでプロジェクトの詳細設定を変更することができます。
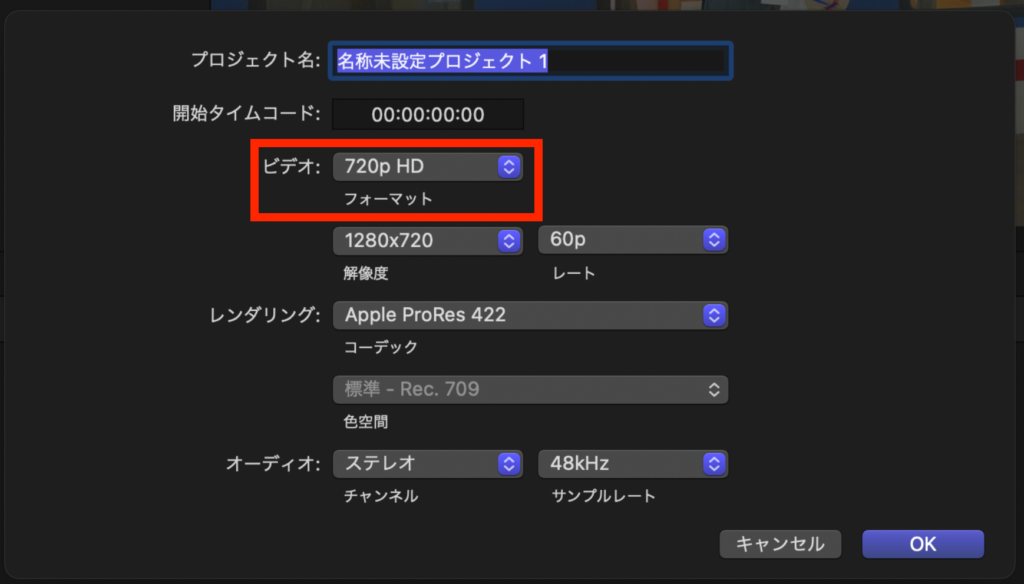
ビデオ:4K・1080p → 720pに変更
変更が完了したら「OK」を選択します。
以上で、1080p・4Kの動画を720pにサイズをFinal Cut Pro上で変更する方法でした。
新規プロジェクトから720pにする方法
新規プロジェクトの新規設定するときに720pに設定する方法を紹介します。

Final Cut Proを開きます。
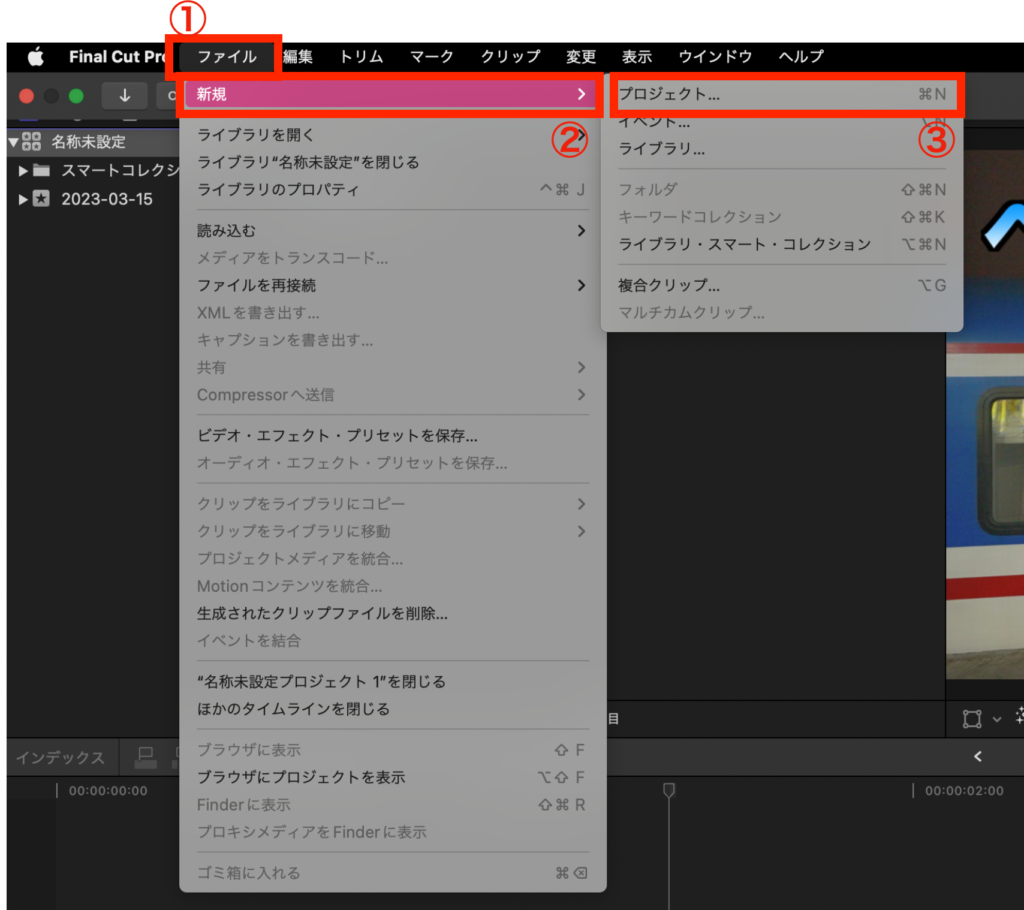
①画面上部のメニューバーから「ファイル」を選択
②「新規」をクリックし、
③「プロジェクト」を選び、新規プロジェクトの詳細設定を開きます。

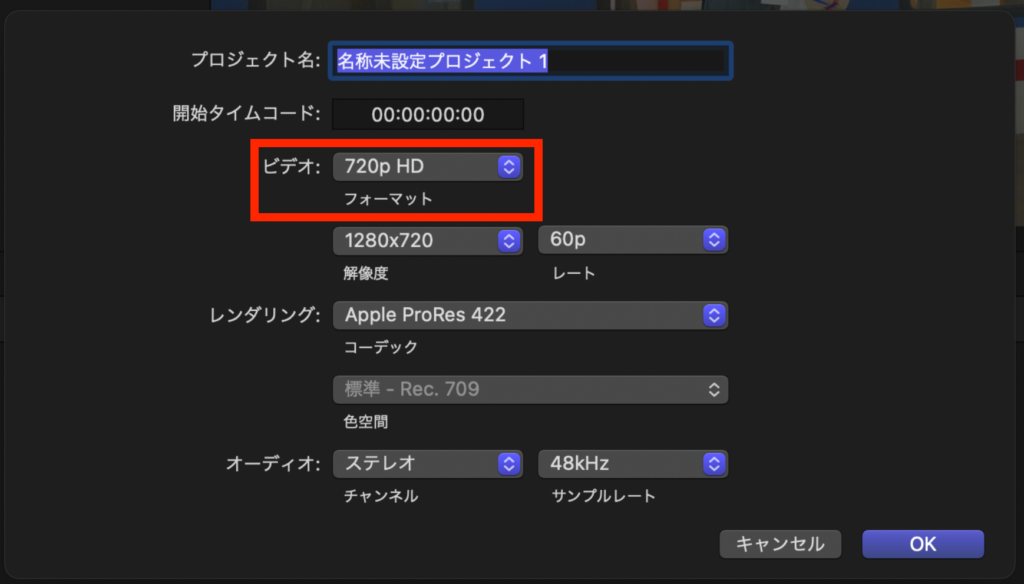
あとは、赤枠の箇所を720pにし「OK」を選択することで設定完了です。
サムネイル画像を編集する
YouTubeの推奨サイズである720pに変更することができたので、次のステップはサムネイルを作成します。

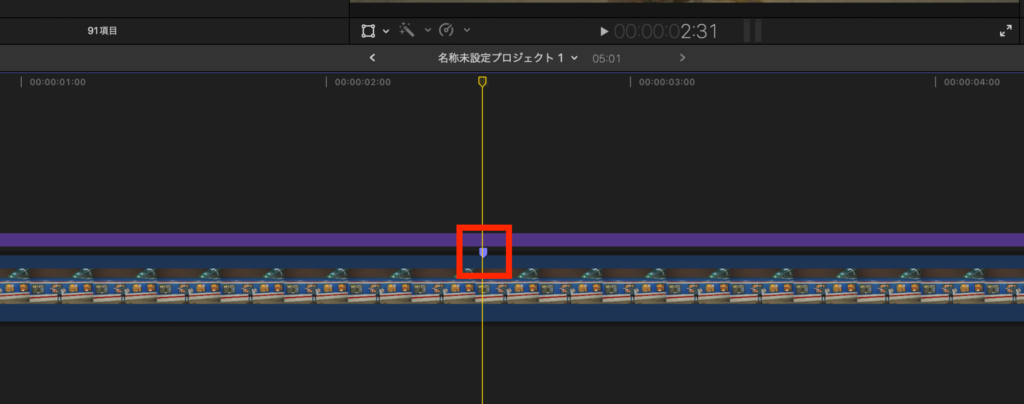
動画を切り抜いて画像を書き出したいのでサムネイルにしたい箇所でキーボードの「M」をタップしてマーキングすることでサムネイルの場所を見逃さずに編集ができるのでおすすめです。
YouTuberのように2重アウトラインにする方法(プラグインなし)
サムネイルを作成するにあたって視認性が上がるテキストの編集などが必要かと思います。
その時に役に立つのが2重アウトラインです。過去にFinal Cut Proで2重アウトラインを実装する方法を書いておりますので下記のブログをご確認ください。

人やモノをトリミングする方法(マスク)
下記のように、サムネイルでは人やモノをトリミングしてサムネイル編集する方も多いのではないでしょうか。

Final Cut Proで綺麗に人やモノを切り取る方法も別の記事で説明してありますので、もしトリミング方法がいまいちの方は必読になります!
一歩上をいったサムネイルができるようにトリミングのやり方に関しては下記のブログを参照ください。
現在のフレーム(画像)を書き出す
それではサムネイルの編集が終わったのでサムネイル画像の書き出し方法について説明します。

画像として書き出すのは下記の手順で行います。
①出力先・書き出しのアイコンをクリック
②「現在のフレームを保存」を選択

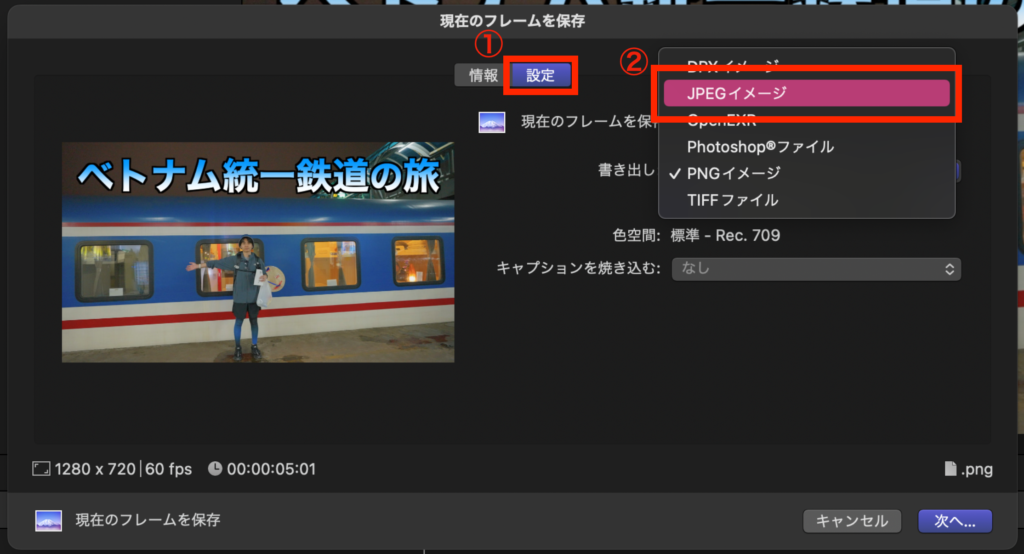
次に書き出しの詳細設定のタブが表示され、ここでは下記の手順で操作します。
①「設定」をクリックします
②「JPEGイメージ」を選択し、「次へ」を押します。
※PNGイメージでもYouTubeのサムネイルの要件には満たしますが、たまに容量が5MBを超えることがあり、超えた場合はサムネイル設定ができないのでJPEGイメージで書き出しを推奨します。(画質も大きくは変わらないです)
以上の操作でFinal Cut Pro上で画像を書き出す方法を説明しました。
必要に応じてサイズを調整する
PNGイメージやJPEGイメージで書き出しても5MBを超えてしまう場合があります。
その場合に、無料で簡単に5MB以下の画像にする方法も合わせて紹介します。
それはMacユーザーにはデフォルトで入っているツール「Keynote」を使用します!

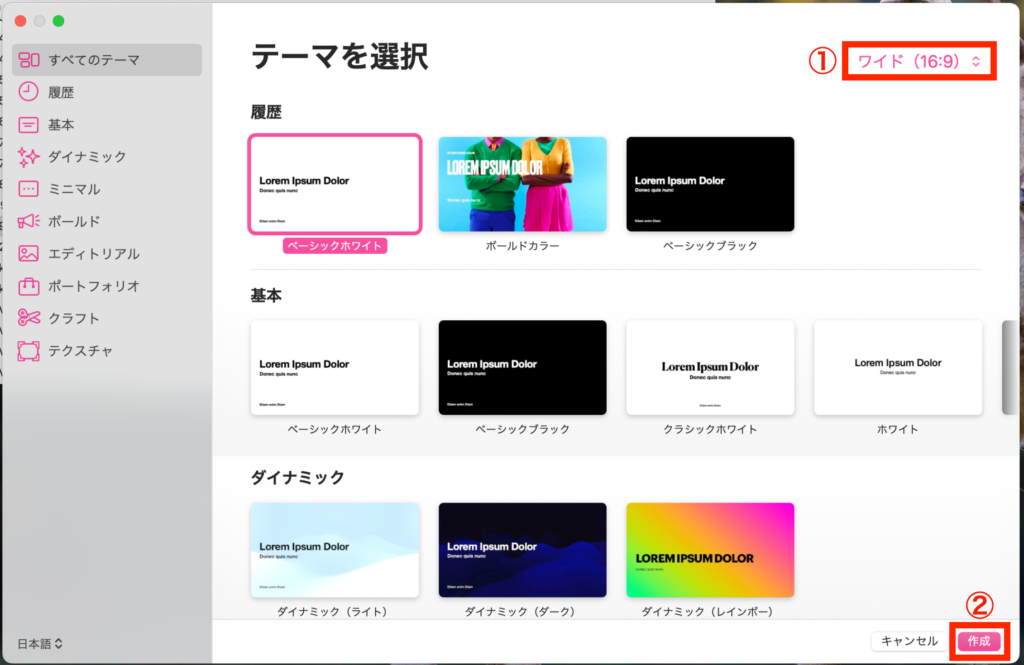
まずはKeynoteを開き、テーマを選択します。
①サムネイル(1280×720)のアスペクト比率である「ワイド(16:9)」を選択していることを確認
②「作成」をクリック
※テーマに関してはなんでもOKです(書き出したサムネイルで背景は隠れるため)

プロジェクトを開いたらFinal Cut proで書き出したサムネイルをピッタリ貼り付け、Keynote上で下記の手順で書き出します。
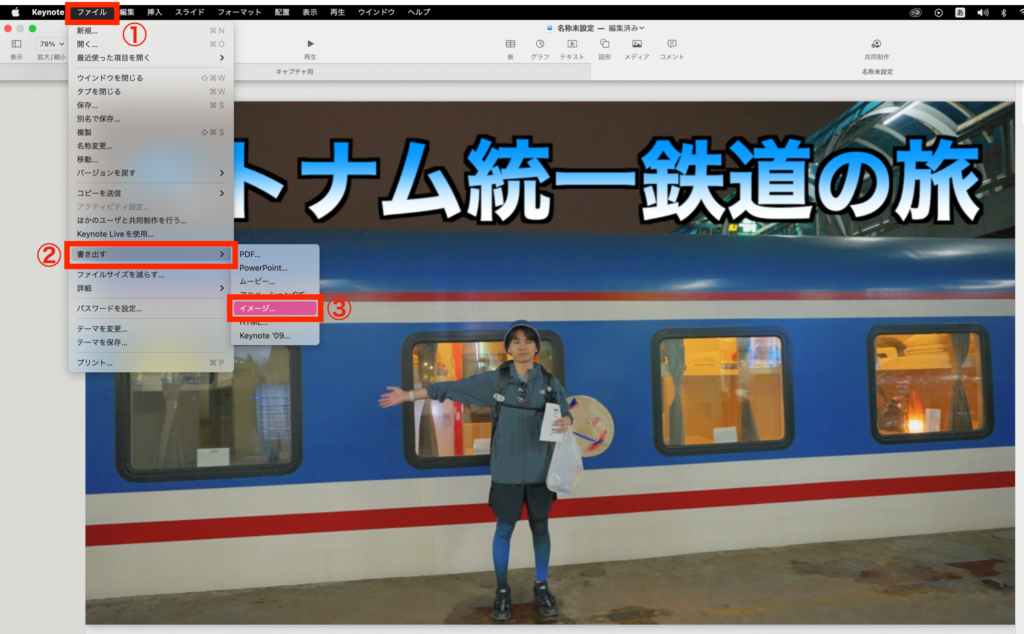
①「ファイル」を選択
②「書き出す」をクリックし
③「イメージ」を選びます。

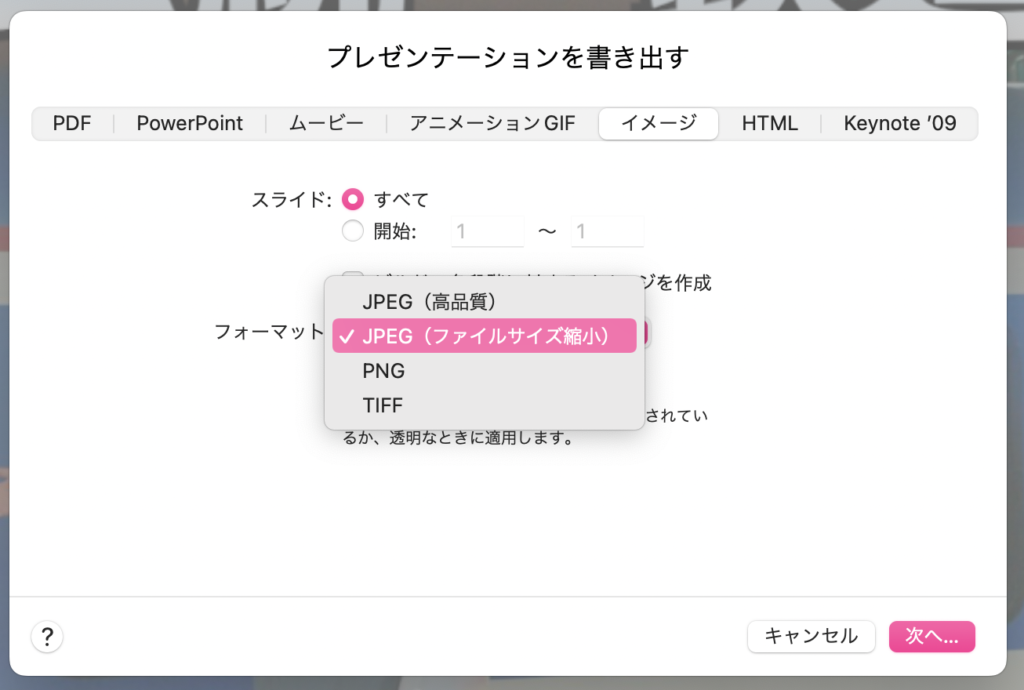
あとは「JPEG(ファイルサイズ縮小)」を選択し「次へ」をクリックして終了です。
そうすることでPNGで書き出した画像のファイルサイズをさらに縮小して書き出すことが可能です。しかしながら、Final Cut Pro上でJPEGイメージで書き出すことでほとんど5MBを超えることはないので、JPEGで書き出しをしましょう。
まとめ
以上でFinal Cut Proでサムネイル画像を作成・書き出しする方法を紹介しました。
この機会に、adobe製品を購入しないでも高クオリティなサムネイルを作成してみてはいかがでしょうか。






ディスカッション
コメント一覧
まだ、コメントがありません