【Final Cut Pro】マスク編集のやり方 2選(人影からテキストを出現/切り取ってMV作成に)
今回、Final Cut Proでエフェクトの「マスク」という機能を使用して、様々な表現に応用できます!
私がマスク機能を使用する中で、主な手法2選をご紹介いたします!
【Final Cut Pro】エフェクト「マスク」で人影からテキストを出現する方法
まずは人影からテキストを出現させる方法をご紹介いたします。人影からテキスト出現ってなかなか言葉ではわかりづらいですよね。
実施に編集ソフトをみてみましょう。
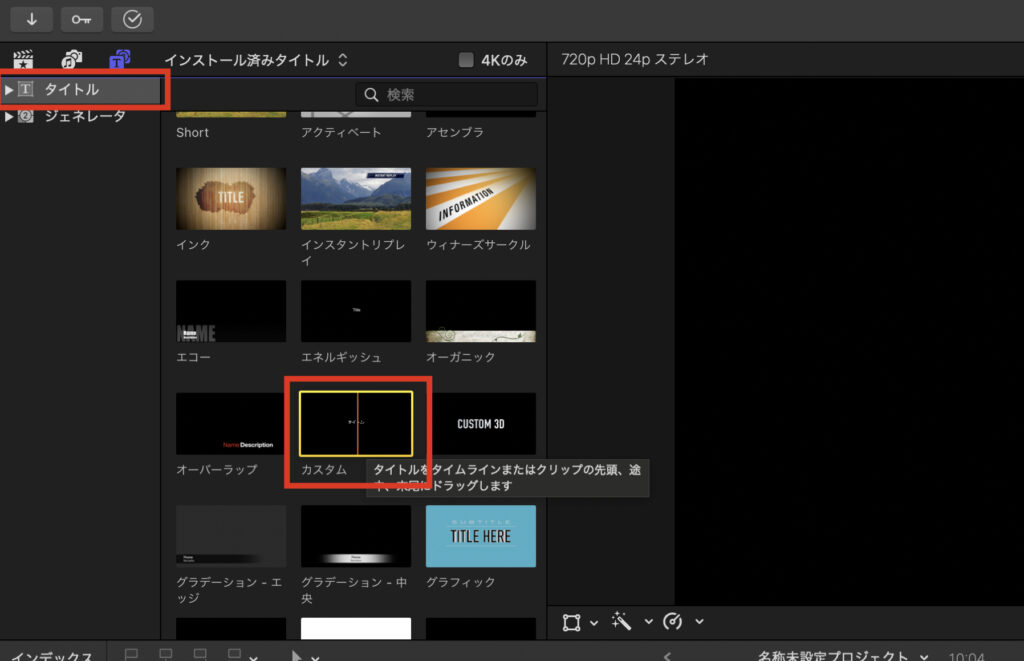
最初はテキストを入力します。タイトル→カスタム が一番やりやすいです!

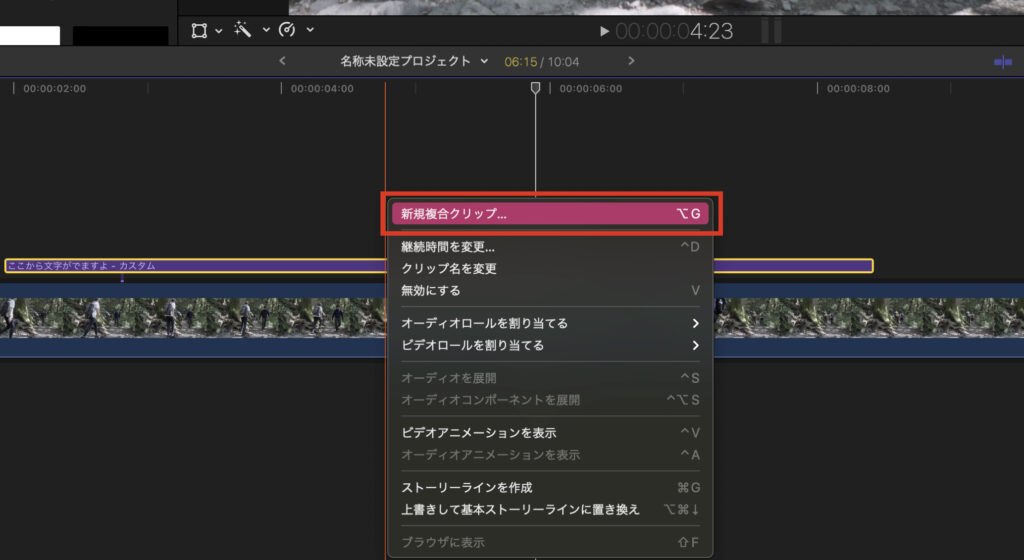
テキストに文字入力後、右クリックをし「新規複合クリップ」にします。←エフェクトをかけられるようになります。

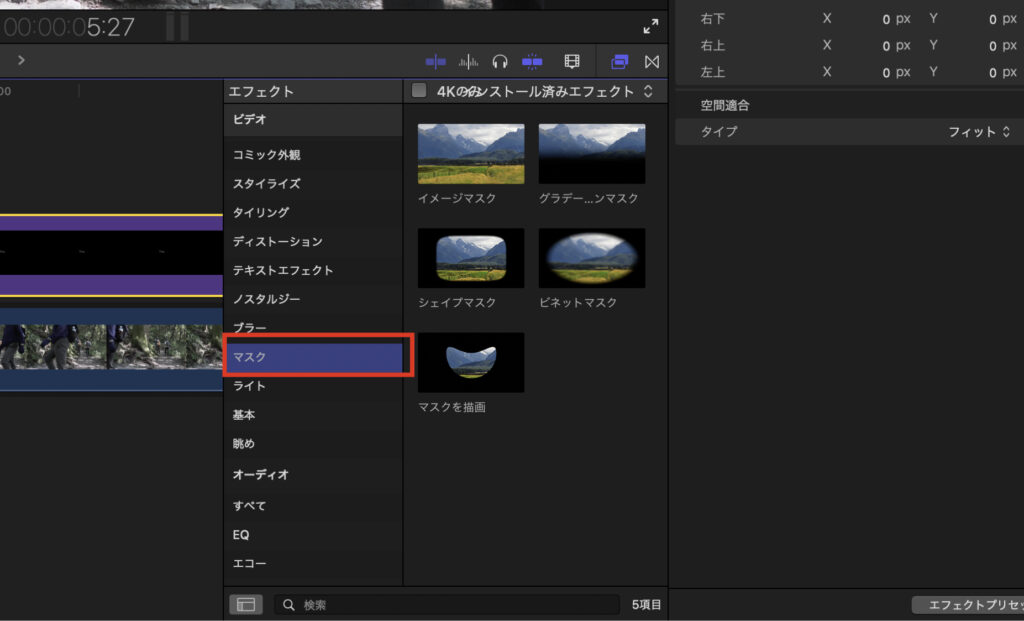
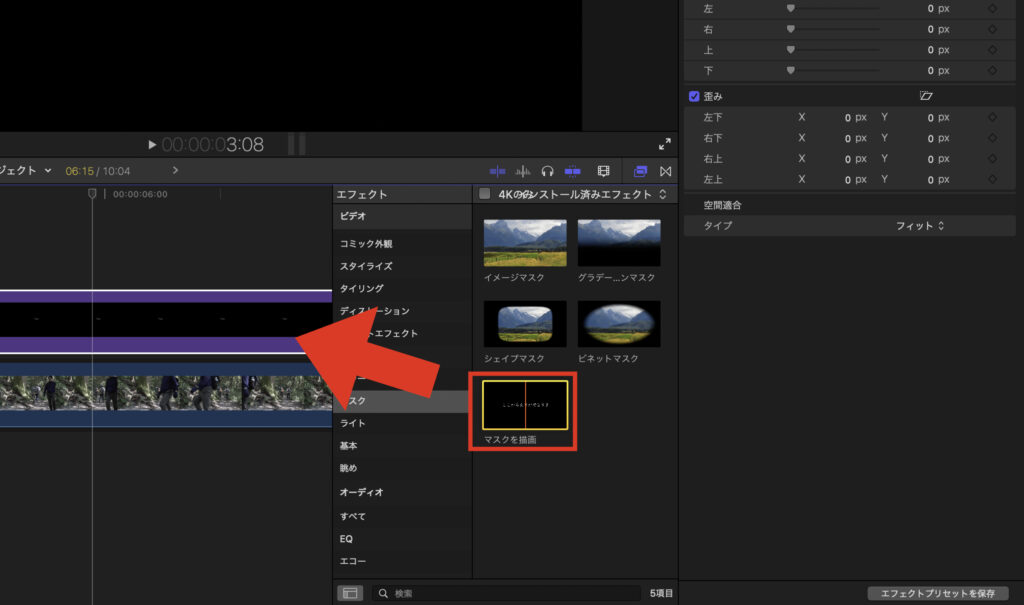
次に、エフェクト欄のマスクをクリックし、

「マスクを描画」を新規複合クリップしたテキストにドロックアンドドロップします。

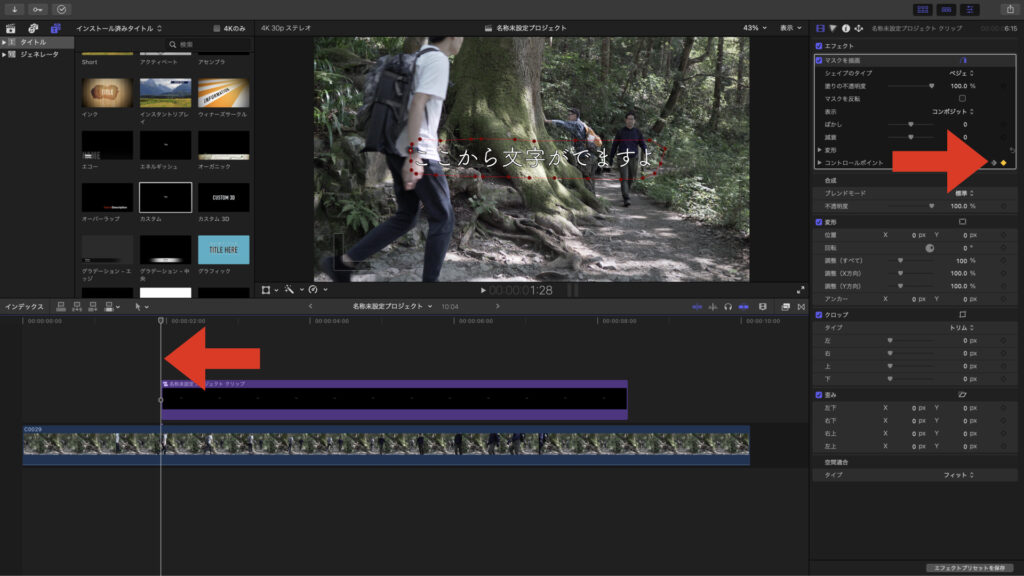
そうすると、プレビュー上でテキストを囲むようにクリックしていきます。(ここは適当な数の点を打っていきます。)

そして、囲むことができたら、テキストの開始時点にカーソルを合わせ、エフェクト欄の「コントロールポイント」の右隣のボタンをクリックし、オレンジ色になることを確認します。

あとは、地道な作業になります。
一コマずつキーボードの矢印(右)キーを押しながら、プレビューの範囲をクリックで変形していきます。
画像の場合は、私のお尻からテキストが現れるようにお尻に赤線を合わせていきます。
(もし動かしすぎたり、全体を誤って動かしてしまったら、command + zで1つ戻ります)

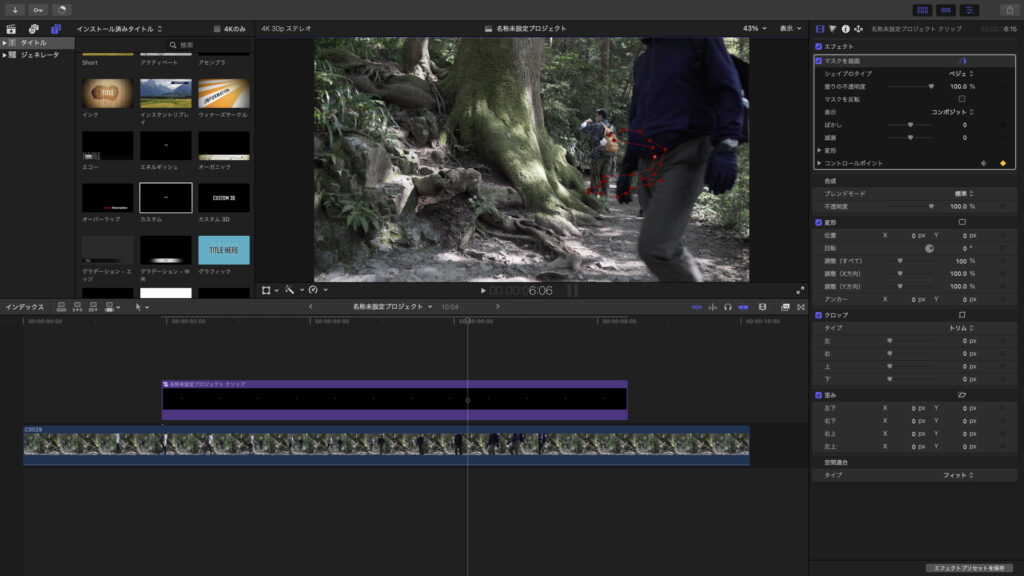
全てテキストが消えました。

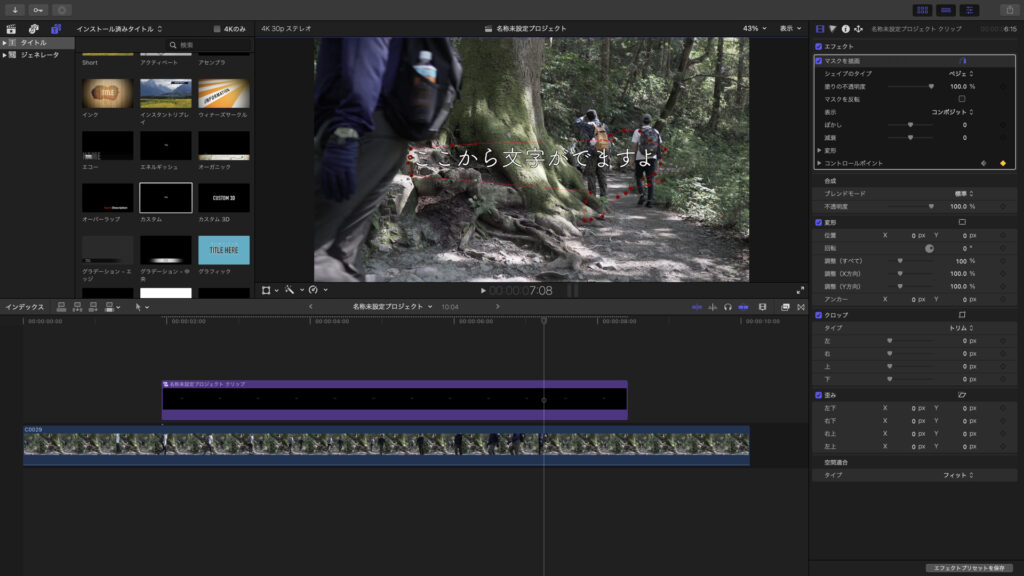
画像では、逆方面から男性が来ているで、このままコマを進めて、テキストを表示していこうと思います。

テキストを全表示できるまでコマを進めたら終わりです!(たまにコントロールポイントをクリックし忘れていたことが何度かありましたので注意)
イラストの切り抜きでMV風にマスク編集
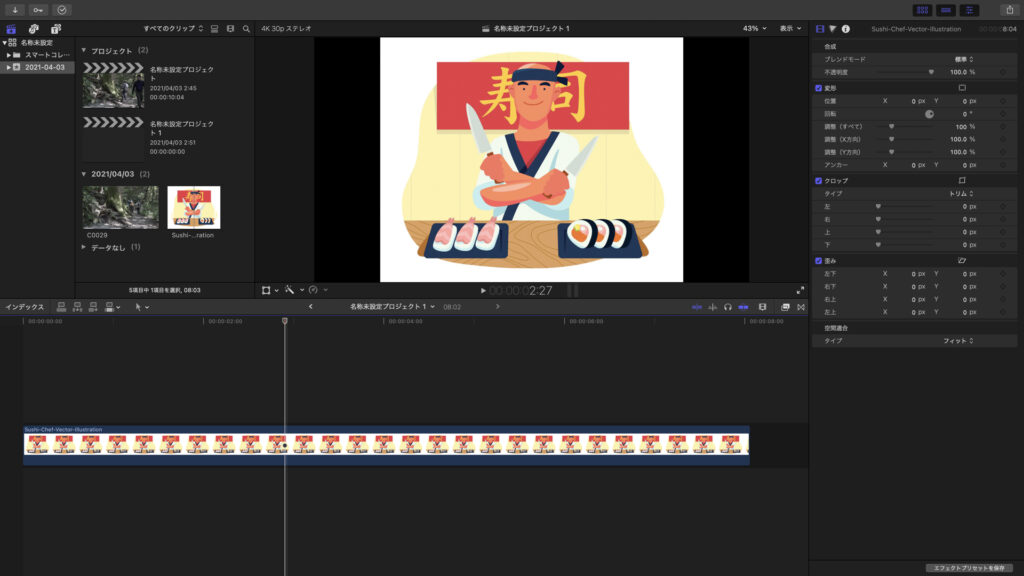
今回は、下記のイラストの寿司職人をマスクで切り抜こうと思います。
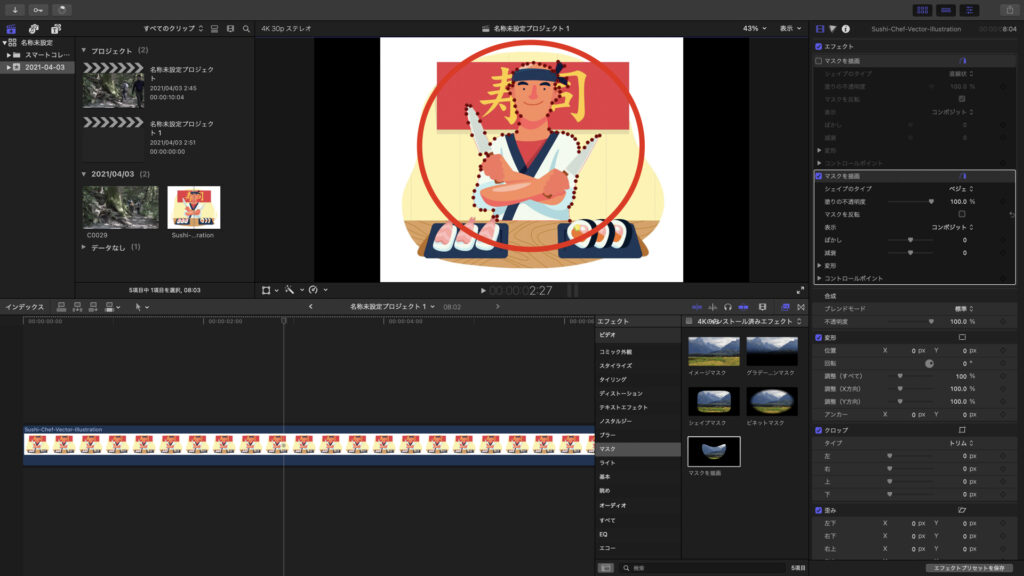
エフェクト欄の「マスク」→「マスクを描画」をイラストにドロックアンドドロップします。

切り抜きたい素材をクリックで囲んでいきます。(円や曲線はより多くのクリックで違和感なく切り取れます)

囲み終わると、背景が真っ黒になるので(被写体が真っ黒になったら「マスクを反転」で背景が黒くなります)、
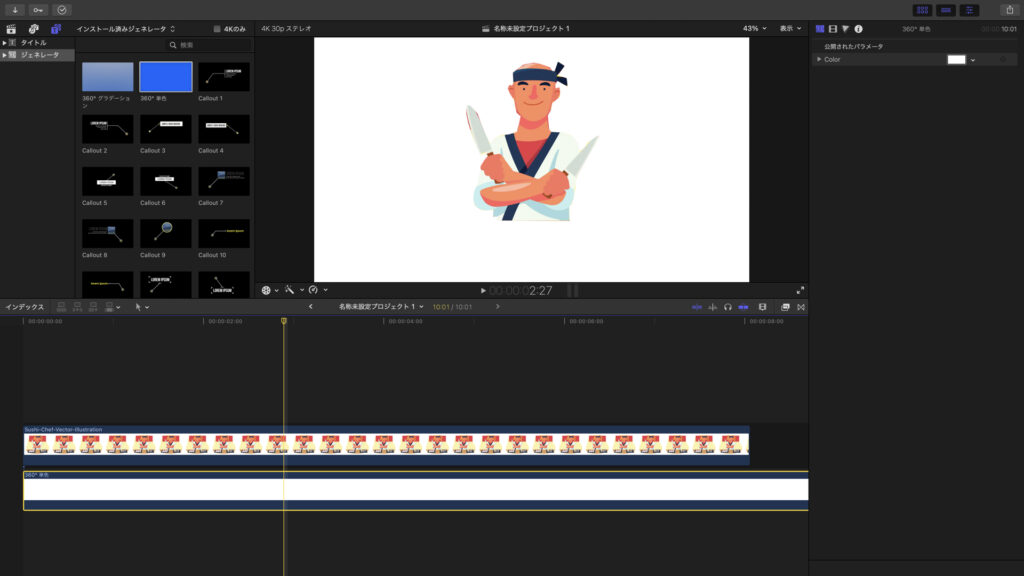
タイムライン上に背景にしたい素材を寿司職人の下にドロップします(今回は真っ白な素材です)。

そこから、寿司職人を画面左から、右に移動したい場合、
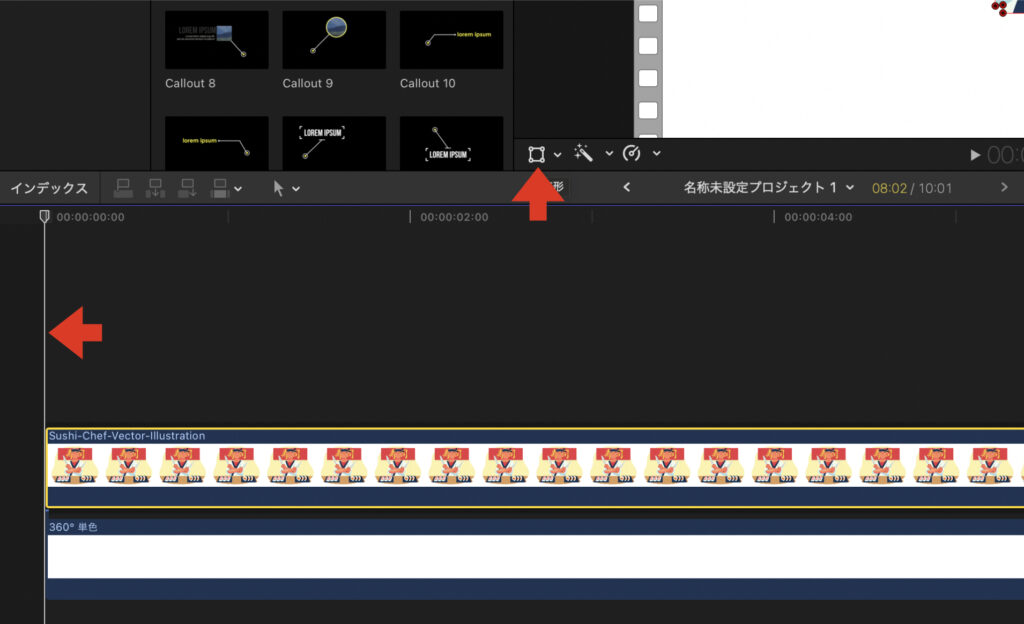
カーソルを一番左に合わせた後に、「変形」といった四角に丸ぽちがあるアイコンをクリックします。

「変形」をクリックしたら、寿司職人をプレビューから直接、初期位置(スタートしたい位置)にマウスで移動します。
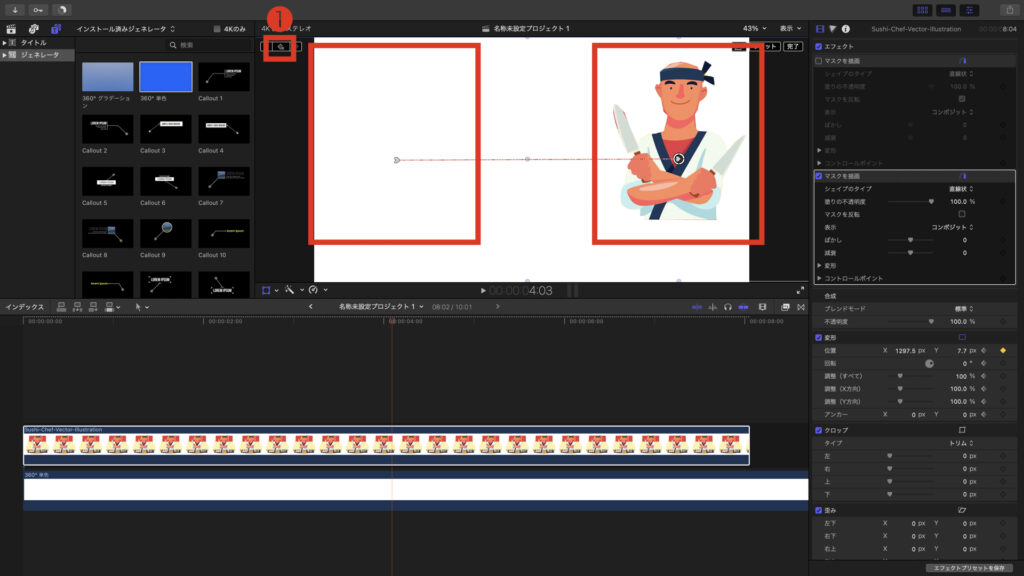
その後に、下記画像の❶にある、コントロールポイントを必ずクリックしたください。(クリックしないと初期位置を編集ソフトが覚えません)
次に、タイムライン上で好きなところにカーソルを進め、その時点で、寿司職人が右端に移動してもらうために、
カーソルを移動後にプレビュー画面で、寿司職人を右端に移動します。

無事にスタート地点と、ゴール地点を設定し終えたら、「変形」アイコンを再度クリックし、終了です!
そうすると、寿司職人が設定した左側の位置から、右側に移動するモーションをマスクと通じて応用できました!
映像でよりわかりやすくまとめてあります!そちらも合わせてご覧ください!↓







ディスカッション
コメント一覧
まだ、コメントがありません