【Final Cut Pro】テキストのグラデーションのやり方
今回は、Final Cut Pro内にある
テキストをグラデーションにする方法をご紹介いたします。
【Final Cut Pro】テキストをグラデーションにする方法
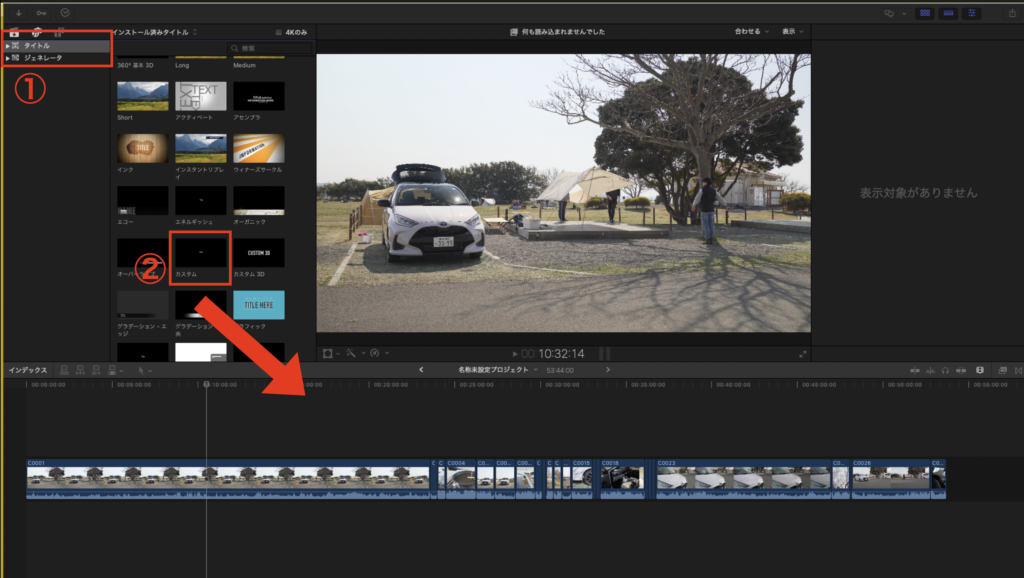
最初に、テキストをタイムライン上に追加します。
今回は[タイトル]→[カスタム]を選択しています。

そして、YouTubeのサムネイル風のテキストにしてみたいと思いますので、
フォントを[ヒラギノ角ゴシック]にして太さを[W9]にしています。
※グラデーションはお好きなフォントで設定可能です。

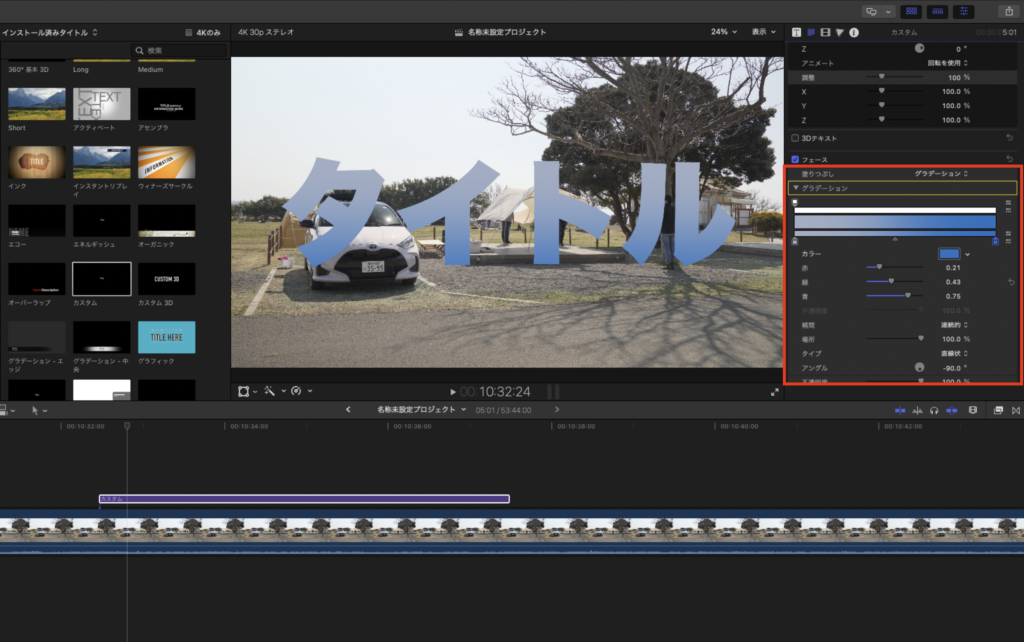
そして、[フェース]内にあります、[カラー]の文字をクリックします。
そうすると下記のように「カラー」「グラデーション」「テクスチャ」を選ぶことができます。
今回は、テキストをグラデーションにしたいので「グラデーション」を選びます。

そうすると、下記のように2色のグラデーションになりました。
また、▶︎グラデーションをクリックしグラデーションの詳細設定を変更・編集することができます。

グラデーションの詳細設定のやり方
では、より細かく設定する方法をご説明いたします。
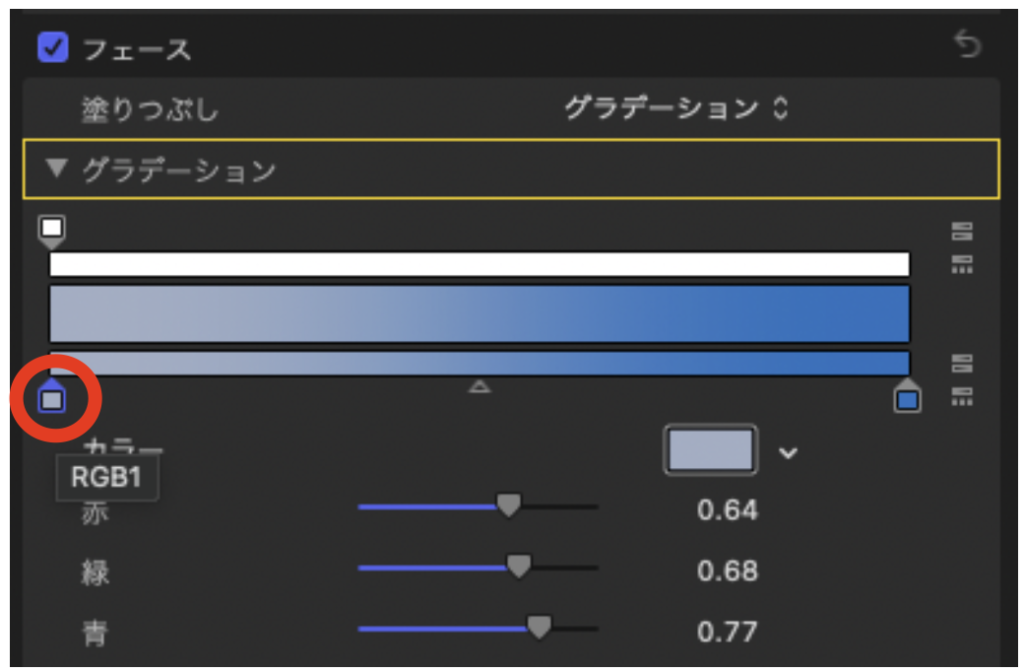
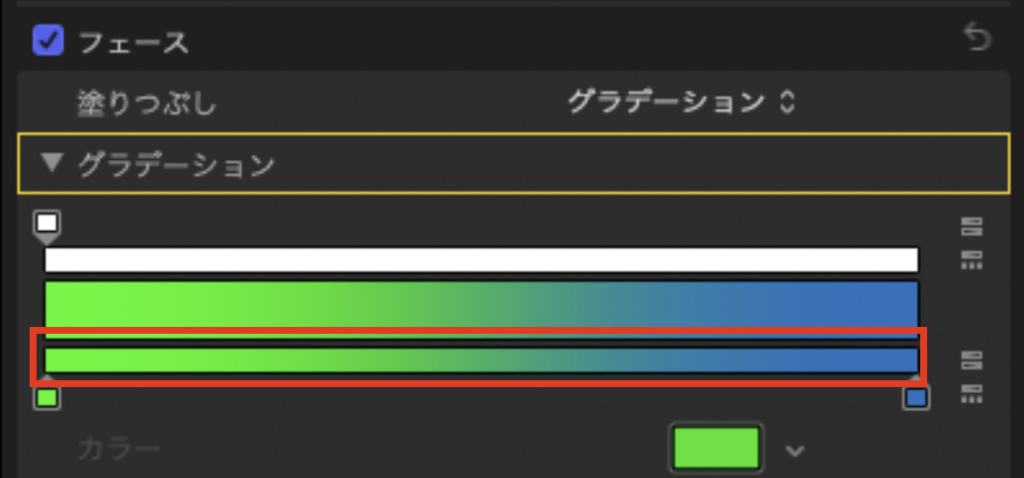
まずは、赤丸の部分を押してみましょう。
そうすると下記の詳細設定もクリックすることができます。

[カラー]を選択することで色を変更することができます。該当部分はテキストの上の色になります。(赤枠)
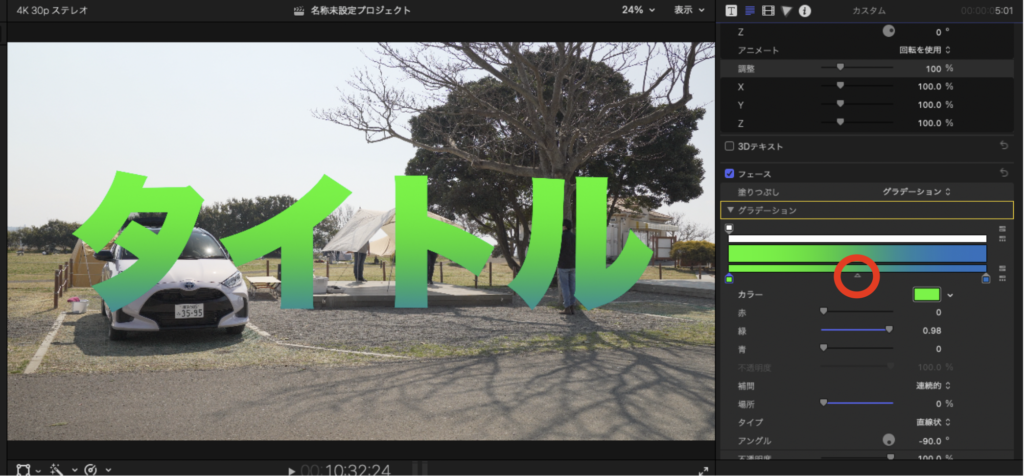
例で、緑に変更してみます。
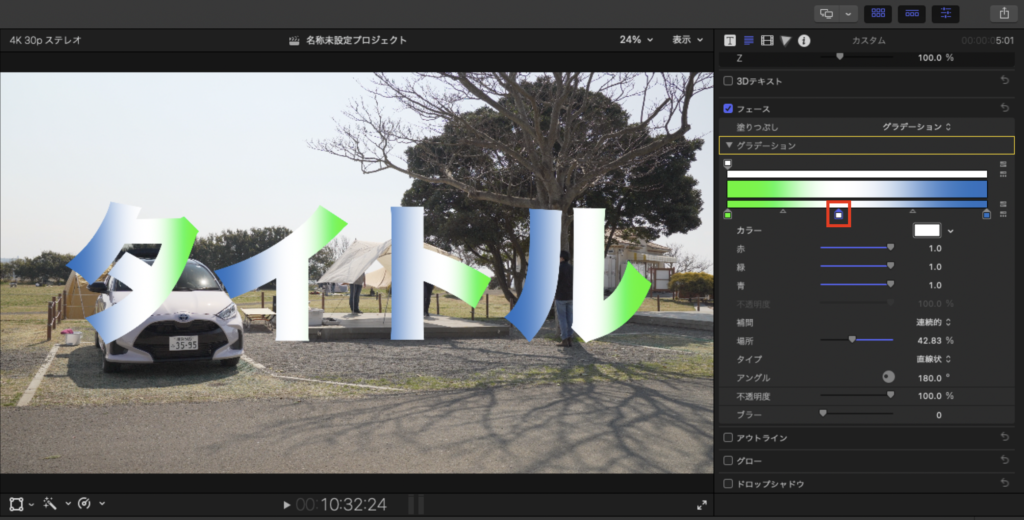
下記のようにテキスト上部分が緑色、下部分が青色の2色のグラデーションカラーになりました。

続いて、真ん中の▲の意味をご説明します。
この三角を横にスライドすることができ、青の方向にカーソルを移動することで緑の割合を増やし、逆に緑の方向に移動することで青の割合を増やすことができます。

縦のグラデーションにする方法
今までは上と下で分けた形のグラデーションテキストのやり方をご説明しました。ここからは横でグラデーションをする方法をご紹介します。
上記まで前述まで設定し終えたら詳細設定の項目内にある、[アングル]を180°に変更します。そうすることで下記のように縦のグラデーションにすることができます。

複数(2色以上)のカラーを含めたグラデーションのやり方
デフォルトでは2色のみなので、3色以上を入れ込みたい場合は赤枠のバーの希望の箇所をクリックします。

そうすることで、下記のように3色目が現れ、3色グラデーションにすることができます。4色目以降も同様にバーをどんどんクリックしていきます。

グラデーションの基礎知識を今回はご説明いたした。
お役に立てれば光栄です!








ディスカッション
コメント一覧
まだ、コメントがありません